1.1 Introduction to WDI / Web Development
Example Standup

Culture
- Help each other; you're in this together!
- Build relationships! You never know who may help you land a job.
Lab: Transforming your Laptop!
- Create a Github account
- Create a Heroku account
- Turn your laptop into a developer machine!
- Verify that your computer is ready for WDI!
Lesson: Culture of WDI
- Build a relationship and form community together
- Set reasonable expectations and ground rules
- Understand the curriculum arc and how to succeed in an immersive course
- Establish class values and collectively commit to owning the WDI experience
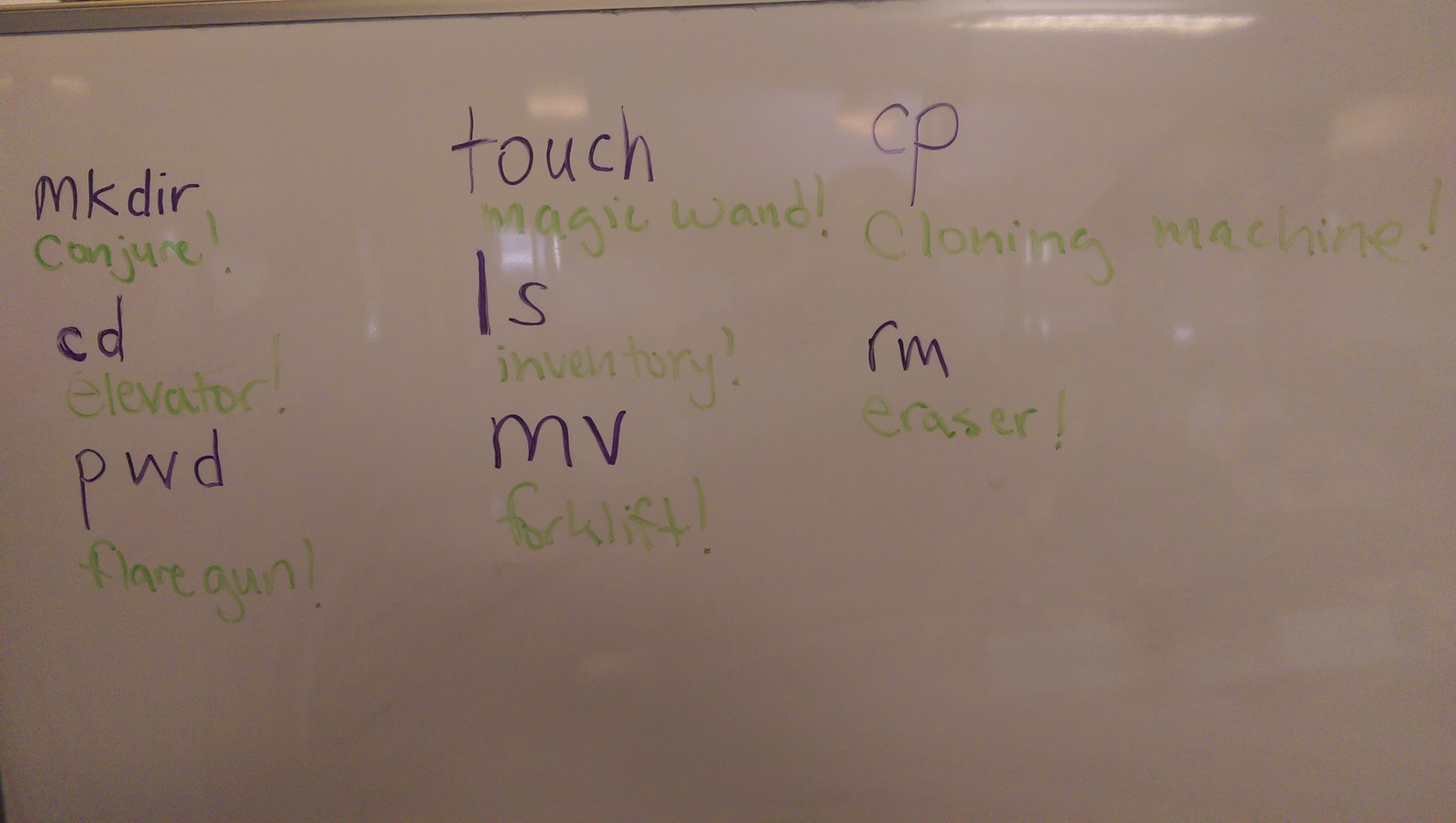
Lesson: Basic Terminal + Navigating the File System
- Summarize a basic file system structure
- Use commands to navigate and modify files and directories
- Differentiate between the GUI and CLI
- Here is a link to the slide deck from class - use the left and right arrows to navigate forward and backward.

Workshop Time:
- Star Wars, the Command Line, and The Battle for the Fate of the Universe
Homework
Tonight's homework is to read chapters 1 & 2 from Eloquent Javascript (http://eloquentjavascript.net/). These chapters should introduce the concepts of variables and types as well as programming structure in Javascript. This book is available for free entirely online (though you may purchase a physical copy).